Pixelgenaues CSS-Layout trotz relativer Werte
Kunden wie Designer verlangen häufig das vorher abgesegnete Layouts auch pixelgenau umgesetzt werden. Der erfahrene Web-Developer weiß natürlich das dies nur bedingt möglich ist.
Man muss also einen Kompromiss finden. Wer trotz spezieller Anforderungen mit em-Werten arbeiten möchte verfällt schnell in nervige Rechnereien. Es gibt aber ein paar Tricks um sich diese zu ersparen.
Als erstes sollte man die allgemeine Schriftgröße auf einen Wert bringen mit dem man einfacher weiter arbeiten kann. Ausgehend von dem Standardwert der meisten Browser von 16px weißt man dem body die Deklaration font-size: 62.5% zu. So kann man mit einem Wert von 1em = 10px arbeiten.
Will man nun beispielsweise eine 125px breite Box anlegen gibt man als Breite einfach width: 12.5em an.
Damit dieser Trick auch durchgehend einsetzbar bleibt sollte die Schriftgröße immer nur dem letztendlich betreffenden Element zugewiesen werden und nicht der umschließenden Box.

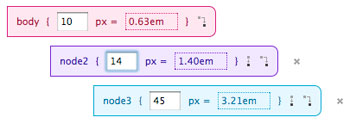
Natürlich gibt es Situationen in denen man ohne Rechnen nicht weiter kommt. Zusätzliches Markup sollte aus verständlichen Gründen vermieden werden. Will man beispielsweise einer Box mit font-size: 1.4em einen Innenabstand von 45px geben wird man mit padding: 4.5em nicht weit kommen. Hierfür gibt es den einfach zu bedienen Em Calculator. Damit sind (fast) pixelgenaue Angaben auch bei stark verschachtelten Markup schnell errechnet.
5 Kommentare
Balu
schrieb am 20.08.08 um 19:12 Uhr:
Vielen Dank für den Tipp. Ich hab das bisher immer frei nach Schnauze gemacht. Solange probiert bis es gepasst hat.
Jens Grochtdreis
schrieb am 21.08.08 um 8:51 Uhr:
Die AIR-Applikation Em Calculator ist auch ganz praktisch dafür. Der dazu erklärende Text ist ebenso interessant.
Jürgen Gutsch
schrieb am 29.08.08 um 8:28 Uhr:
Hallo vielen Dank für den Tip. Bisher habe ich die Schriftgröße immer auf 75% (ca. 12px) gesetzt.
Bei deinem Tip scheint es im IE7 allerdings einen rundungsfehler Fehler zu geben: 11em in der Höhe sind im IE7 1px kleiner als in den anderen Browsern. Setze ich die Schriftgröße auf 75% habe ich dieses Problem nicht.
Dein Tip erspart allerdings etwas Rechenarbeit :-)
Werner
schrieb am 18.03.09 um 18:31 Uhr:
Seite gebookmarkt!
Jetzt brauche ich nur noch jemand der mir Zeit für´s Re-Design liefern kann :-)
Vielen Dank
Werner